The following article was originally published by Stewart Smith on the occasion of Q’s first birthday—30 April 2020.
Q is a quantum circuit simulator, drag-and-drop circuit editor, and powerful JavaScript library that runs right in your Web browser. Try it out now at https://quantumjavascript.app
I didn’t know a thing about quantum computing but it sounded exotic — something about “yes” and “no” existing at the same time; in multiple universes even. Over the years I’d idly snacked on quantum video lectures but those scraps of pop science were the educational equivalent of Pop-Tarts. Meanwhile the substantive, nutrient-rich lectures of sages like Leonard Susskind, while deeply soothing, were ultimately inapplicable in my daily classical existence. By chance I happened upon something more directly digestible; Andrew Helwer’s “Quantum computing for computer scientists.” It was quantum, but in a flavor I could metabolize.
I had to view it multiple times before I could truly wrap my head around the mathematical framework that Andrew (and the authors he was channeling) had described. I realized that I could reconstruct this logic myself in a Web browser — thereby making it instantly interactive and shareable with a wide audience. One evening I sketched some small code elements to build upon. In short order I was simulating operations on single qubits and was eager to visualize qubit states as Bloch spheres. Ready to call it a night, I posted this tweet: a matrix representation of the Hadamard quantum gate; the Flux Capacitor of quantum computing.

Happy birthday, Q
That context-less tweet served as a cryptic birth announcement for my new quantum JavaScript passion project, titled Q.js (pronounced Queue-Jay-Ess, and often further truncated to the single letter Q). And so today — April 30th, 2020 — marks Q’s first anniversary. Happy birthday, Q. The past twelve months have been an elucidating journey into a subject I have long wanted to investigate. Building a quantum circuit simulator has forced me to exercise that curiosity.
That I taught myself some basics of quantum computing over the past year isn’t entirely notable. (College students half my age can do that in a single semester.) But I do take pride in having achieved a feat of strength; having laid each brick of Q on nights and weekends while working a day job and also being a parent. Not only did I learn the math, I coded the library and website, designed the interfaces, wrote the concept primers, documented the API, and so on. I wore all the hats. A year in, I still see these as “early days” for Q. To my mind it’s still far from fully resolved, but it’s off to a solid start. And that’s worth celebrating today.
I’ve also made new friends in the process. It turns out I’m not the only [crazy] person building a quantum circuit simulator for fun in my spare time. And I’m also not the only one building it for the Web either. (Stay tuned for future announcements and collaborations.)
Web-powered
Because Q runs on the Web, there’s nothing to install and nothing to configure. Just by visiting the site you’re already up and running. The drag-and-drop circuit editor makes creating quantum circuits a snap — even on your mobile device. And on a desktop you can also pop open your browser’s JavaScript console to dig in further. Give it a try for yourself:
https://quantumjavascript.app/playground.html
Free and open-source
Q is free to use, our code is open-source, and our API is heavily documented. Still a quantum novice? Each page of API documentation includes simple explanations of basic quantum concepts to get you up to speed quickly. This makes Q ideal for the classroom as well as autodidacts at home. Join our project on GitHub at https://github.com/stewdio/q.js and drop a link to Q’s website https://quantumjavascript.app on social media with the hashtag #Qjs. Let’s make quantum computing accessible.
https://github.com/stewdio/q.js
Drag-and-drop
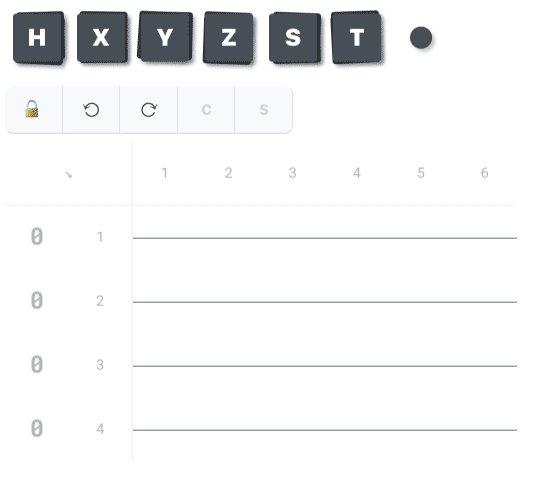
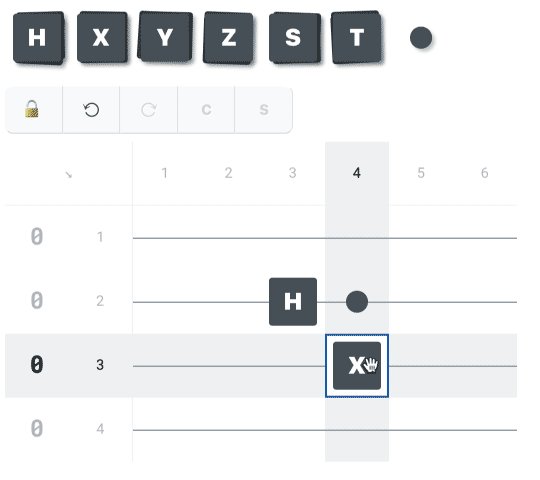
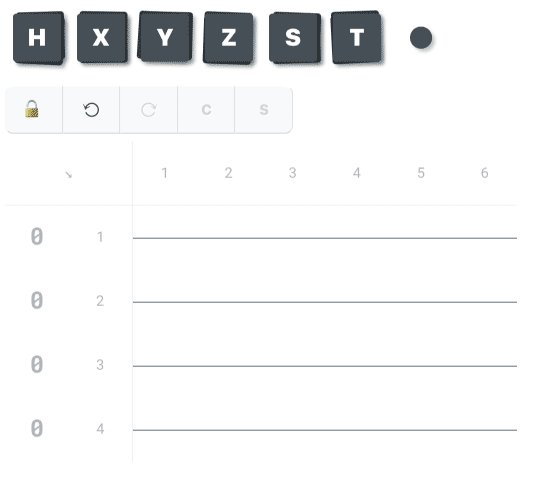
Q’s drag-and-drop circuit editor makes creating quantum circuits a snap, even on your mobile device. Grab quantum gate tiles from the gates palette and drag them onto your circuit board. Tap on a gate tile to select or unselect it, or tap on a header cell to toggle selection on multiple gates at once. Made a mistake? Just tap the Undo button. Worried you’ll make accidental edits while scrolling on a touch screen? Tap the lock button to keep your gates in place.
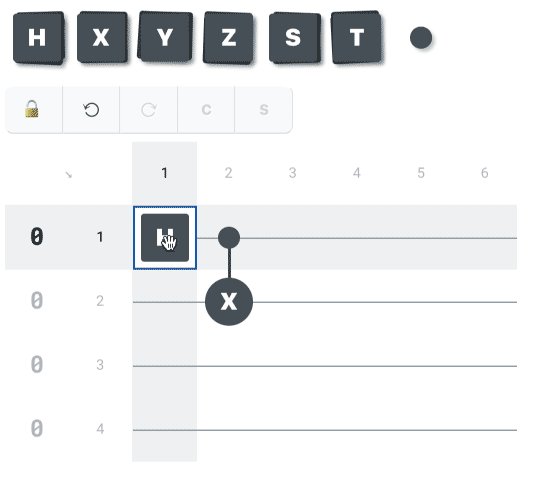
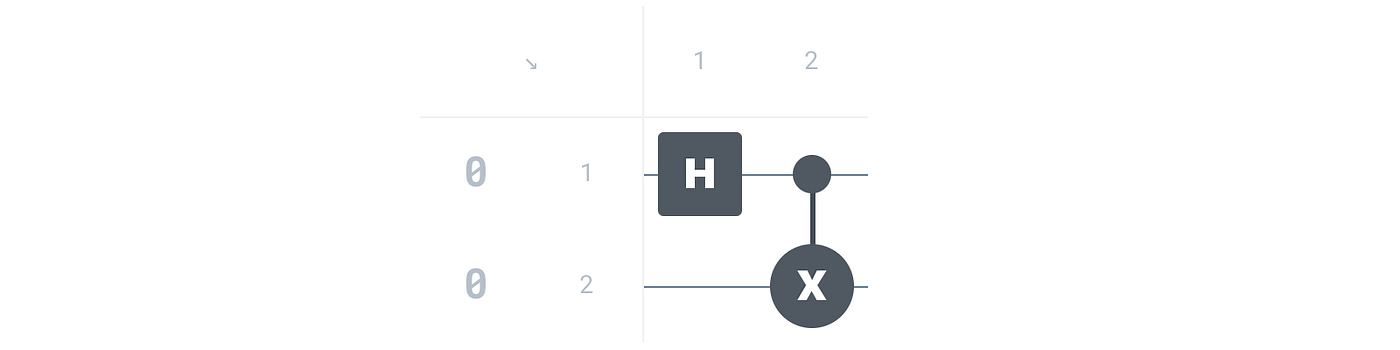
Now here’s our first quantum circuit example — a simple Bell state.

JavaScript flexibility
What does quantum code look like? Let’s recreate that Bell state shown above, but using three separate circuit authoring styles to demonstrate Q’s flexibility. For each of the three examples we’ll create a circuit that uses 2 qubit registers for 2 moments of time. We’ll place a Hadamard gate at moment 1 on register 1. Then we’ll place a Controlled-Not gate at moment 2, with its control component on register 1 and its target component on register 2. Regardless of which code style you prefer, the result will be this circuit:

1. Text as input
Q’s text-as-input feature directly converts your text into a functioning quantum circuit. Just type your operations out as if creating a text-only circuit diagram (using “I” for identity gates in the spots where no operations occur) and enclose your text block in backticks — rather than quotation marks. (Note that parentheses are not required to invoke the function call when using backticks.) Compare this block of text to the more graphic representation above.
Q`
H X#0
I X#1
`2. Python-inspired
Folks coming to Q from Python-based quantum suites may find this syntax more familiar. Here, the Q function expects two arguments: the number of qubit registers to use, and the length of time the circuit will run for. From there we can hang any number of quantum gate operations using a technique called “Fluent interface” method chaining. Each gate can be set by calling a circuit method with the same name as the gate’s single-character label property. (For example, Hadamard as h, Pauli X as x, and so on.) These functions expect two arguments: a moment index, and a qubit register index or array of qubit register indices.
Q( 2, 2 )
.h( 1, 1 )
.x( 2, [ 1, 2 ])3. Verbose for clarity
Under the hood, Q is making more verbose declarations which you are also free to do. (And what are those dollar signs about?)
new Q.Circuit( 2, 2 )
.set$( Q.Gate.HADAMARD, 1, 1 )
.set$( Q.Gate.PAULI_X, 2, [ 1, 2 ])More variations
There are many ways to build a quantum circuit with Q. What feels right for you? To learn more about Q’s text syntax and other convenience tricks, see “Writing quantum circuits.”
Clear, legible output
Whether you use Q’s drag-and-drop circuit editor interface, text syntax, Python-inspired syntax, or prefer to type out every set$ command yourself, Q makes inspecting and evaluating your circuits easy.
Deciding what to name a circuit can sometimes be difficult, so for fun we’ll let Q choose a random name for us. Then we’ll generate an outcome probabilities report for our circuit. (ie. What’s the result when we actually execute this quantum program?) Just add the following two commands to any of the three examples above:
.setName$( Q.getRandomName$ )
.evaluate$()That combination will yield something like the following:
Beginning evaluation for “Blue Wolverine”
m1 m2
┌───┐╭─────╮
r1 |0⟩─┤ H ├┤ X#0 │
└───┘╰──┬──╯
╭──┴──╮
r2 |0⟩───○──┤ X#1 │
╰─────╯
██████████░░░░░░░░░░ 50% 1 of 2
████████████████████ 100% 2 of 2
Evaluation completed for “Blue Wolverine”
with these results:
1 |00⟩ ██████████░░░░░░░░░░ 50% chance
2 |01⟩ ░░░░░░░░░░░░░░░░░░░░ 0% chance
3 |10⟩ ░░░░░░░░░░░░░░░░░░░░ 0% chance
4 |11⟩ ██████████░░░░░░░░░░ 50% chance
The road ahead
It’s time for Q to grow — and I need your input. But it’s also 2020. We’re right in the middle of the COVID-19 global pandemic. Are you in need of a passion project to take your mind off current events? Do you love JavaScript, CSS, and the free Web? How about breaking down complex subjects into simple, bite-sized chunks of text and minimalist diagrams? Are you a graphic designer or copywriter? Are you excited about quantum computing? Join our Q.js project on GitHub, create or resolve some issues, and help us make quantum accessible.
https://quantumjavascript.app/contributing.html